본 방식으로 광고코드를 수정하는 것은 애드센스 프로그램 정책에 위배되지 않습니다.
간단한 html 코드 변경으로 티스토리에 게재되는 광고 위치를 변경할 수 있습니다.
오늘 소개해 드릴 광고코드의 변경은 애드센스 광고 방식 중 앵커광고의 노출위치 변경에 해당하는 내용입니다.
상단 제목에 나와 있는 것과 같이 애드센스 프로그램 정책을 위반하지 않는 사항이니,
가볍게 읽으시고, 한 번 적용해 보시면 될 것 같습니다.
1. 앵커광고 코드 수정
1) 우선 본인이 운영중인 티스토리 블로그관리 홈에 접속합니다.
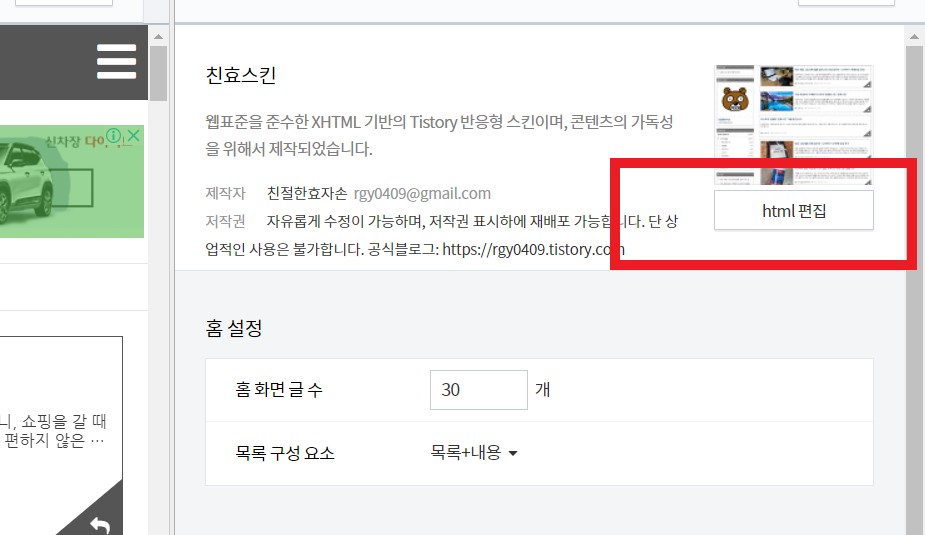
2) 사이드 메뉴 가운데 '꾸미기/스킨편집'을 선택한 후, 우측 상단의 html 편집을 클릭해 줍니다.

3) head와 /head 사이에 위치한 구글 애드센스 승인 코드를 확인하고, true 뒤에 마우스 커서를 갖다 댑니다.

4) true 뒤에 마우스 커서를 위치 시켰으면, 아래와 같이 입력합니다.
true 바로뒤에 콤마 , 를 찍고 엔터키 입력
overlays:{bottom:true}

5) 위 사진과 같이 입력이 끝났으면, 반드시 화면 우측 상단에 있는 적용을 클릭해서 설정을 마무리합니다.

코드 수정 후, 결과물은 일정 시간(10분 이상)이 경과한 뒤, 티스토리에 적용되어 노출됩니다.

2. 참고 사항
최초, 앵커광고를 게재하게 되면 모바일화면 상단에 광고가 노출되어, 블로그 메뉴화면으로의 접근이 약간 불편해 질 수 있으며, 본문의 글을 읽는 데도 가독성이 떨어질 수 있으므로, 본 코드 수정을 통해 하단으로 위치 변경할 수 있습니다.
하지만, 구글 애드센스 고객센터에서는 앵커광고의 상단 게재를 중지하면, 잠재 수익이 감소할 수 있음을 주의하라고 당부하고 있으므로, 광고 게재 위치는 티스토리 운영자 본인의 판단에 따라 적용하면 되겠습니다.
또한, 하단부로의 위치 이동에 필요한 코드 수정은 애드센스 광고 코드에서 허용되는 변경사항이므로 애드센스 프로그램 정책에 위배되지 않는다고 밝히고 있습니다.

입력한 부분을 삭제하면 원래 상태로 손쉽게 바꿀 수 있으니, 편한 방법을 선택하시면 되겠네요.
이상, html 코드 수정을 통한 티스토리 앵커광고 하단 노출 설정하는방법을 알아보았구요.
계속해서 티스토리 운영에 도움이 되는 포스팅으로 찾아오겠습니다.
모두 함께 Let's SSDIN ∩(︶▽︶)∩
'공감'과 '구독하기'로 격려해주세요 ~
'알면 이득 Information > 티스토리' 카테고리의 다른 글
| 티스토리 자체 플러그인에 사이트소유확인하는 방법이 생겼어요 (0) | 2019.07.22 |
|---|---|
| 티스토리 플러그인 제대로 사용하기 ①. 구글 애널리스틱 연결 설정 (0) | 2019.07.17 |
| 티스토리 사이트맵 등록으로 검색엔진최적화(SEO)하기 (0) | 2019.07.06 |
| 구글과 네이버 검색인지도 개선을 위한 티스토리 사이트맵 생성방법 (0) | 2019.07.04 |
| 구글과 네이버웹마스터도구에 티스토리 블로그 검색사이트 등록하는법 (2) | 2019.07.02 |